Overview:
Furby is a mobile application designed to help pet owners and their families track their pets’ health.
Background:
Millennials and Gen-Z are redefining parenthood, often treating their pets as their children. This shift has led to an increased need for proactive pet health and well-being management.
I was responsible for the product design and UX/UI experience for the app alongside my partner, Ameet, who served as the engineer.
Design System
I created, organized, and managed a comprehensive design system for the app.
Design Sprint
I applied the design sprint process to identify problems, ideate solutions, prototype, and implement the final product.
Role:
UX Designer
Date:
Mar-June 2024
Timeline:
5 Months
Process:
User Research
Wireframes
Prototype
User Testing
High Fidelity Prototype
User Testing
Ready for Hand-off
Understanding the problem:
I surveyed pet owners to identify pain points in tracking pet health. Five participants were interviewed for five minutes each.
Findings
- Pet owners relied on veterinarians for tracking all pet information.
- Pet owners used paper notes or cell phone notes for tracking.
3 Dogs
2 Dogs
Competition
We analyzed existing market apps to understand pet owners’ needs, identify gaps, and draw inspiration from features we liked.
Product Vision and Solution
Based on our findings, we established the following business goals:
- Enable users to track their pets’ overall wellness.
- Allow users to share pet health data with others.
- Make the app enjoyable and memorable for pet owners.
Information Architecture
We created a sitemap to visualize the necessary pages, helping us structure the app effectively and prioritize user needs.

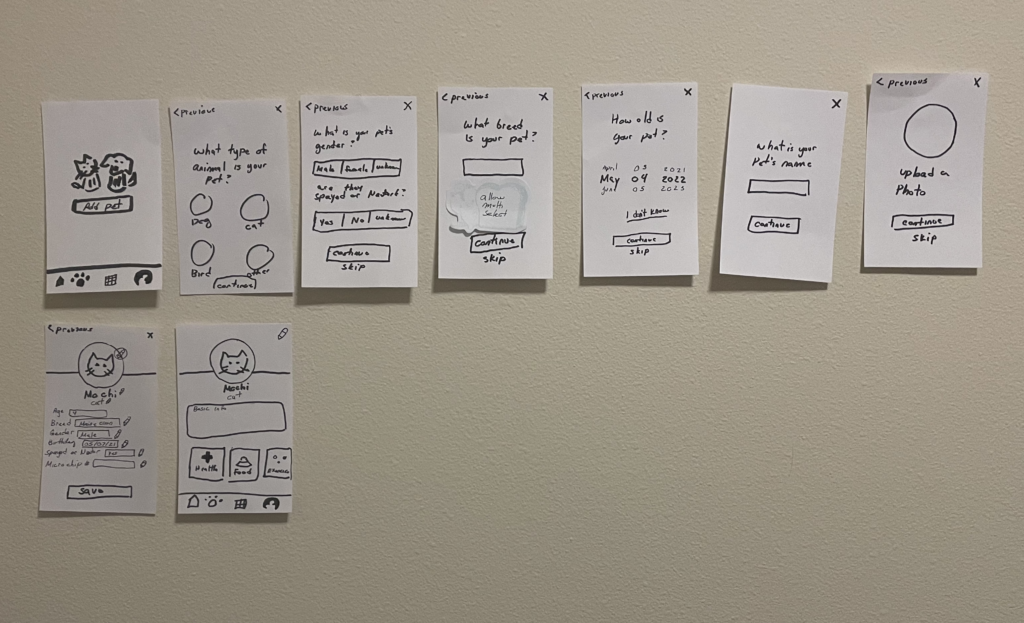
Wireframes:
After defining the ideal user flow, I developed paper wireframes, focusing on an easy and interactive onboarding process. This led to a five-step onboarding wizard for adding a pet.

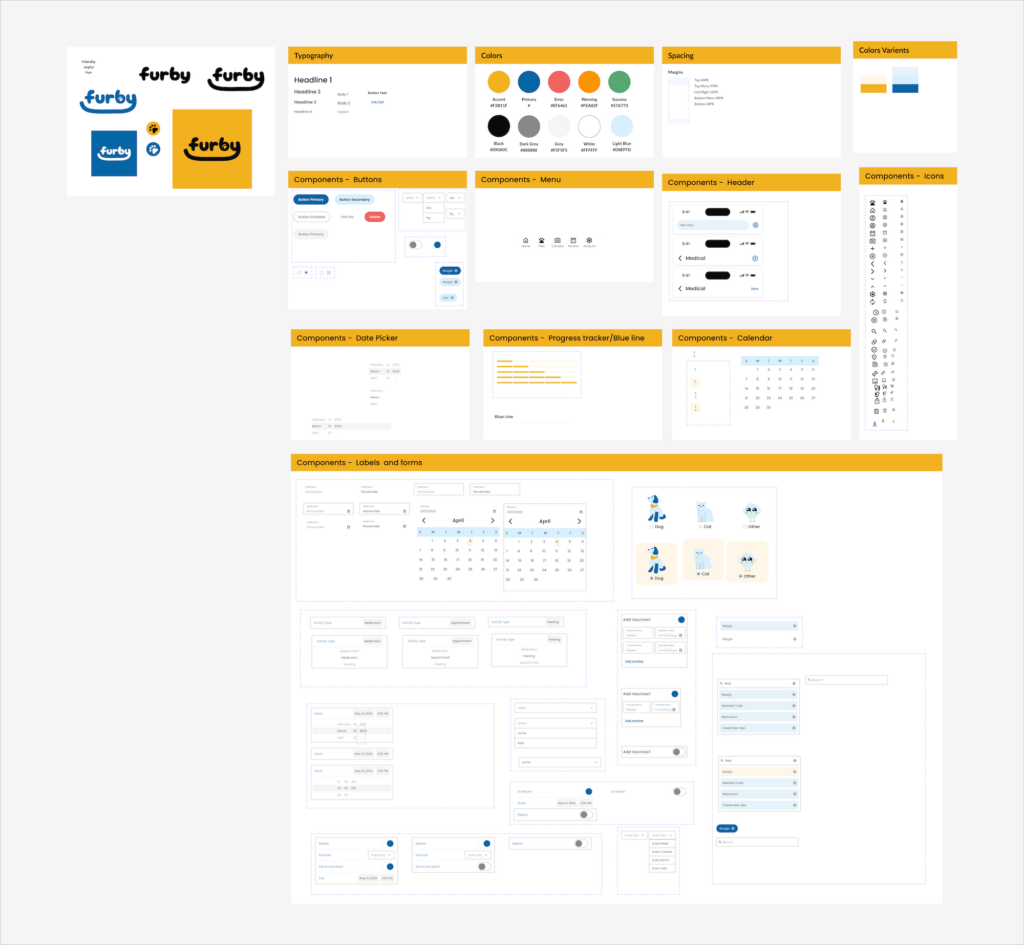
Design & Design System:
To ensure consistency and scalability across the app, I created a comprehensive design system from the ground up. I began by establishing the core visual language. I started by selecting a color palette and typography that felt bright, modern, and friendly to match the emotional bond pet owners have with their animals.
I then designed and built reusable components including buttons, cards, navigation, switches, pills, dropdowns, and a custom calendar interface. I also created an icon library as a single component to manage all icons in one place, streamlining updates and maintaining visual consistency throughout the app. This system allowed for efficient hand-off and easier iteration as we continued building out new features.

Hi-fidelity Prototype
Between wireframes and the final prototype, I conducted card-sorting exercises to determine the best flow order. Participants sorted information, and common themes emerged, guiding our design.

Takeaways:
This project involved fun and exciting elements. However, as a start-up, we prioritized creating a minimum viable product that stands out in the market. This required focusing on essential features while laying the groundwork for future updates.